As the eCommerce industry becomes more and more savvy to the benefits of a fast site, the actual impact of site speed and performance is largely unknown. Does it really improve site KPIs? And if so, how much? The correlation between a faster site and more sales is not a new idea, and generally is something many of us have always suspected – but the actual industry data backing it up has been lacking. Here at YOTTAA, we see the connection between site speed and conversion with all of our customers.
While many retailers do their research, the most well-known data available on the topic was gathered years ago by industry giants like Amazon and Walmart. But how can retailers relate to these massive brands?
The answer is finally here, and we now have the fresh, definitive, proof that site performance impacts conversion.
Introducing the Site Speed Standard Benchmark Data
An eCommerce analyst, Leading Lights, has cracked the code with actual data from real eCommerce sites – no assumptions or guestimates here.
Unlike the older data used to benchmark eCommerce site speed, (like Amazon and Walmart’s findings) this data was captured in April of 2021 and provides insightful, relevant, and fresh data from over 200 eCommerce sites from wide range of brand sizes.
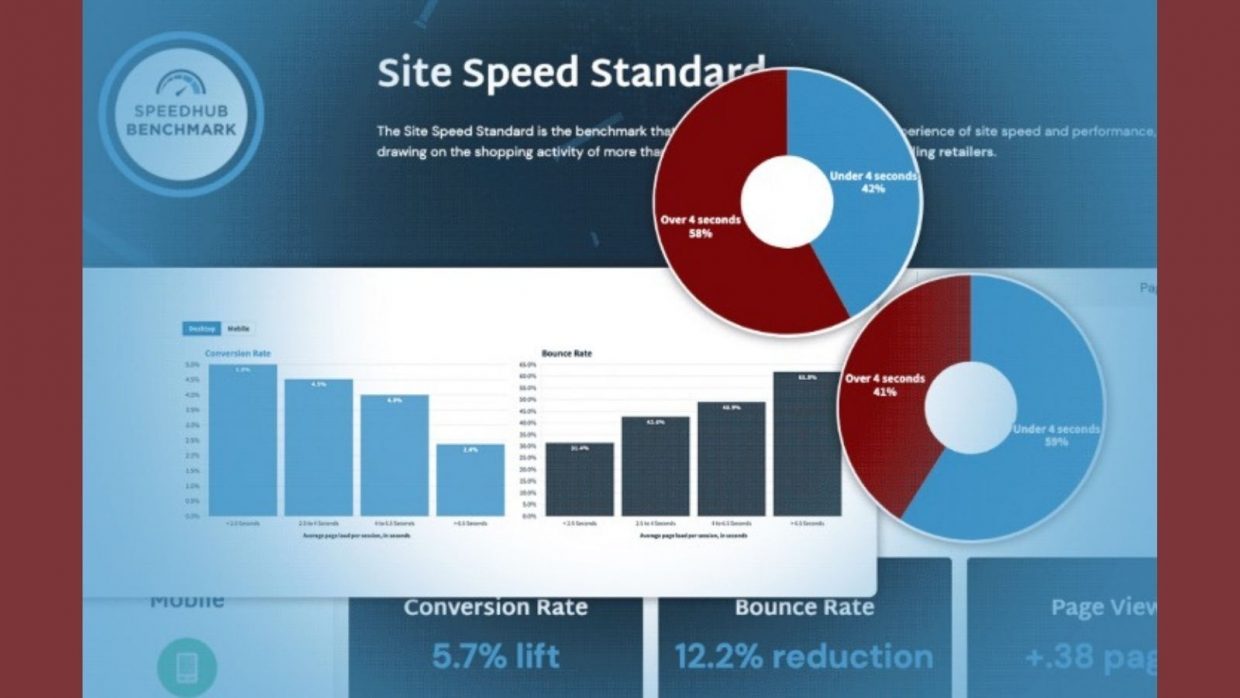
The findings have been compiled into an easy to use, dynamic, and interactive benchmark data set for online brands called The Site Speed Standard, a section of the new eCommerce SpeedHub that can be found here.
As the first of its kind, the Site Speed Standard gives online retailers the ability to see firsthand how page load time affects customer experience, and ultimately, conversion rates. Brands can also use the Site Speed Standard to learn how their sites perform against data from other eCommerce sites. With data from over 200 retail brands and more than 20 billion page views, the Site Speed Standard is the authority on site performance benchmark data.
Some Key Findings
The Site Speed Standard breaks down the data into three main categories, each with their own data-driven set of key findings:
- Session Performance – Every session leads to an outcome. Speed has a significant impact on that outcome — will the shopper buy, browse or bounce?
- Shopper Journey – Combining pages into the complete shopper journey compounds the need for speed.
- Page Performance – Engagement is the key to the best shopping experiences that ultimately convert. Having a feature-rich site is very important, and one thing for certain is the faster the pages load, the more engagement you get.
Let’s see those numbers!
- The Value of 1 Second: Shaving just one second of page load time results in 3.3% increased conversion on desktop and 5.7% on mobile. It also reduces bounce rates by 12.2%.
- The Importance of 4 Seconds: The top 50% converting sites in the database had page load times of 4 seconds and faster. Additionally, the top 25% converting sites had page load times of 2.5 seconds or faster.
- Faster Sessions, Higher Conversions: Sessions that beat 4 seconds capture 59% of conversions. Sessions that trail 4 seconds lead to 58% of bounces.
- Optimization Cuts 15 Seconds off the Journey: eCommerce sites that are optimized are 21% faster and shave 15 critical seconds on the shopper journey.
- Heavy Pages vs. Light Pages: The database showed that optimized sites with heavyweight pages were faster than unoptimized lightweight sites.
- Optimization benefits page load throughout the journey: Regardless of page type, optimizing an eCommerce site results in better shopper experiences. However, optimizing PDP pages has the biggest impact on conversion and cart rates. Brands that optimize these pages see, on average, a 2 second site speed gain, higher conversions and great shopper experiences.
The Case is Closed on Speed = Conversion
Now that it’s finally here, eCommerce brands have the ammunition they need to start increasing conversion rate. These benchmarking data points shine a light on a theory that was lurking in the shadows for years. The best part? Brands now have a clear roadmap to answer all the questions regarding how fast their sites should be, what results to anticipate from those speeds, and which areas to focus on when optimizing their sites.